A Podcast is a feed containing a audio/video/pdf file which you have published in your blog posts. The feed delivers these files to a client like iTunes which then starts downloading the file to your PC. You can then transfer them to your iPhone, iPod, PDAs, Cellphones so you can listen to them on the move.
The first step is obviously to have your media file ready. You can create one using your PC's multimedia capabilities or even online at some sites over the telephone. After creating such a MP3/video file you have to upload it to a freehost and copy down it's link.
The second step is to create a new blog specifically for podcasting or use your present blog itself. After creating the blog go to Settings------>Site Feed and Enable feeds to Full. Also in Settings----->Formatting enable title Field and Link Field. Next you have to burn your blog feed at Feedburner and copy down the new feed url. Feedburner connects to your Blogger feeds and modifies them and sends them out with a new URL.
Blogger does not give Feed Statistics or allow any Feed modification which is the advantage of using Feedburner.Since Feedburner has been acquired by Google it has made some features like Feed Stats and Feed Branding free. More of that later. With Feedburner you can even display how many people are reading your blog feeds.
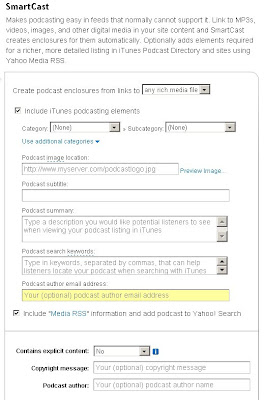
In the Third Step you have to enable Smartcast. For this login to your Feedburner Account and click on your blog name. Click the Optimize tab at the top and then the Smartcast option in the sidebar. See picture below :

In this select what type of files you have and what category do they fit in. Type a description you would like potential listeners to see when viewing your podcast listing in iTunes. Also enter keywords for your podcast so that it can be searched from iTunes. Lastly activate Smartcast and save your settings. You do not have to copy and paste any code.
In the Final step insert your media file in your blog post's link field and then add your feed url obtained from Feedburner (in the second step above) into your podcast aggregator like iTunes. To put your file in the post paste the link obtained in the first step in the link field below the title field. Publish the post.